We've selected 10 of the most popular jQuery plugins. Have a look at them, and let us know in the comments whether we've missed your favourite one!
The jQuery library was developed by John Resig as early as 2006. At that time he couldn't even imagine that it would become the most popular JavaScript library on the web, or that it would have dozens of thousands of plugins written for it.
However, it's true to say that jQuery, above all other libraries out there, has been embraced by the web design community. It's so popular and pervasive that some developers feel J3avaScript itself is under threat; such is the tendency to use jQuery when plain JavaScript would work.
Appropriateness aside, jQuery is a magnificent library for designing and developing user interactions rapidly. Whether it's an image gallery or form, content-revealing animation or an explosion effect, the library provides the core building-blocks to enable you to quickly prototype and deliver a unique user interface with the minimum of code and effort.
Don't reinvent the wheel
This presents an interesting question, however. Just because you can browse your own solution to any particular problem, does that mean you should? Certainly, not! There's absolutely no need to reinvent the wheel whenever you want to create a bit of common functionality; use plugins to instantly add a behaviour. Doing so will save you even more time and effort! Here's our list.
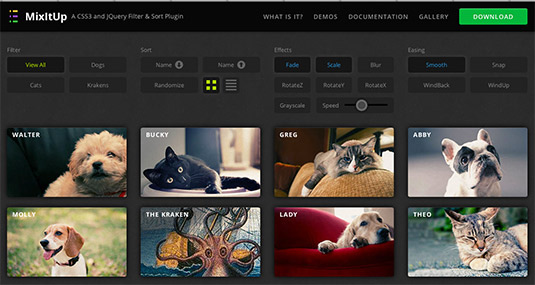
01. MixItUp
MixItUp is a CSS3 and jQuery filter and sort plugin. Generally, it allows you to rapidly sort and filter through categorised content with beautifully fluid animation. Ideal for blogs, portfolios or even eCommerce stores, it's also free for commercial use.
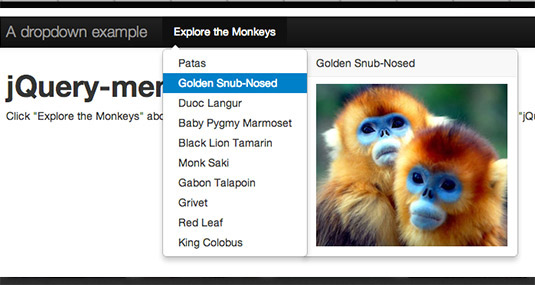
02. Menu-Aim
This simple-but-clever plugin can differentiate between a user trying to hover over a dropdown item versus trying to navigate into a submenu's contents. It automatically calculates the intention of your users as they interact with your menu system, preventing menus from being twitchy as the cursor moves into a sub-menu.
03. Tooltipster
Tooltipster is a modern take on the classic tool-tip, enabling you to present fully HTML-enabled tooltips in semantic markup with CSS used to control the display. There is a large variety of configuration options, making it customisable for any scenario.
04. Magnific Popup
This is a lightbox plugin for jQuery that focuses on being as lightweight and compatible as possible. The developer has concentrated on performance and user experience, so it doesn't have all the features of alternative lightbox plugins, but it is super-fast and works perfectly across an immense range of devices, including High-DPI (Retina) devices such as the MacBook Pro.
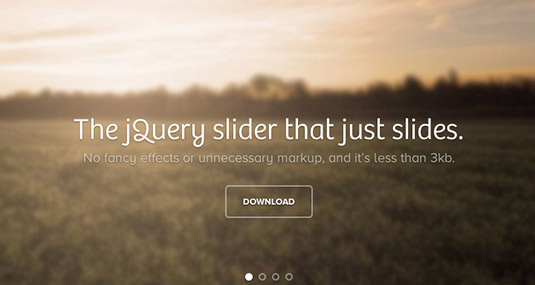
05. Unslider
This simple little plugin is an image slider without the bells and whistles. It only slides, but as a consequence it's tiny in size and super-responsive. Slides can contain HTML, be configured with CSS and there's also built-in keyboard-control support.
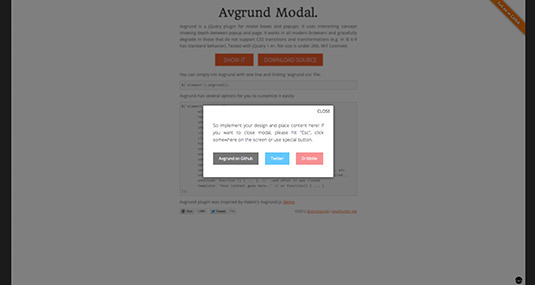
06. Avgrund Modal
This beautiful modal-window popup adds a bit of wow to your pop-up content by blurring the page content and pushing it back in Z space, before bringing up the modal dialog. A fantastic, lightweight solution to making your alerts really pop.
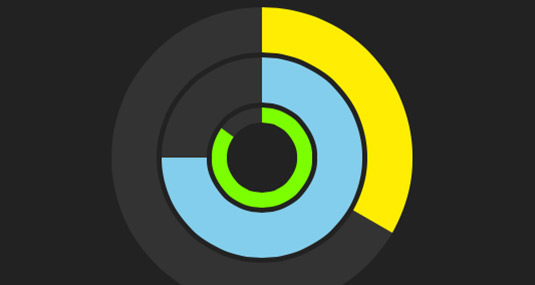
07. jQuery Knob
jQuery Knob takes input elements and converts them into touch-friendly dials that also work on the desktop. This is a magnificent example of how you can tailor your content to suit new paradigms, and is worth a look for the technical approach if nothing else.
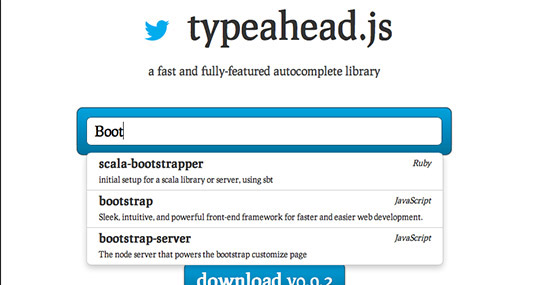
08. Typeahead.js
Type Ahead is the product of Twitter's development team and an easy-to-implement tool that pulls from a local or external data source as your user types in to an input box, providing auto-complete suggestions as they go.
09. Windows
This handy plugin facilitates creation of full-screen scrolling websites with sections that fill the screen. Callbacks as the user moves between sections make it simple to react to events and nice features such as auto-snapping make it designer-friendly.
10. Cool Kitten
Cool Kitten is a responsive framework for parallax scrolling websites. The plugin fully supports smartphones and tablets as well as desktop browsers, producing smooth parallax movement in response to scrolling. In addition, it includes a fluid grid, making it a great place to get started with responsive web design.











0 comments
Leave a reply